1. Locate and centralize all existing artwork
I am quick to learn that after 20 years of development many icons are scattered or missing, a third of the icons exist only in Microsoft Expression format which means they need to be re-drawn from scratch using Adobe Illustrator. All remaining Illustrator artwork will need to be examined for fidelity and re-drawn if necessary.
2. Ensure that all iconography uses 28 standard colors only
The K2 product icons are intended to follow a 28-color palette only. If any icons use colors other than the hexadecimal values below the batch conversion scripts will throw errors and the colors will have to be corrected and re-output.3. Illustrator file structure is critical for SVG output
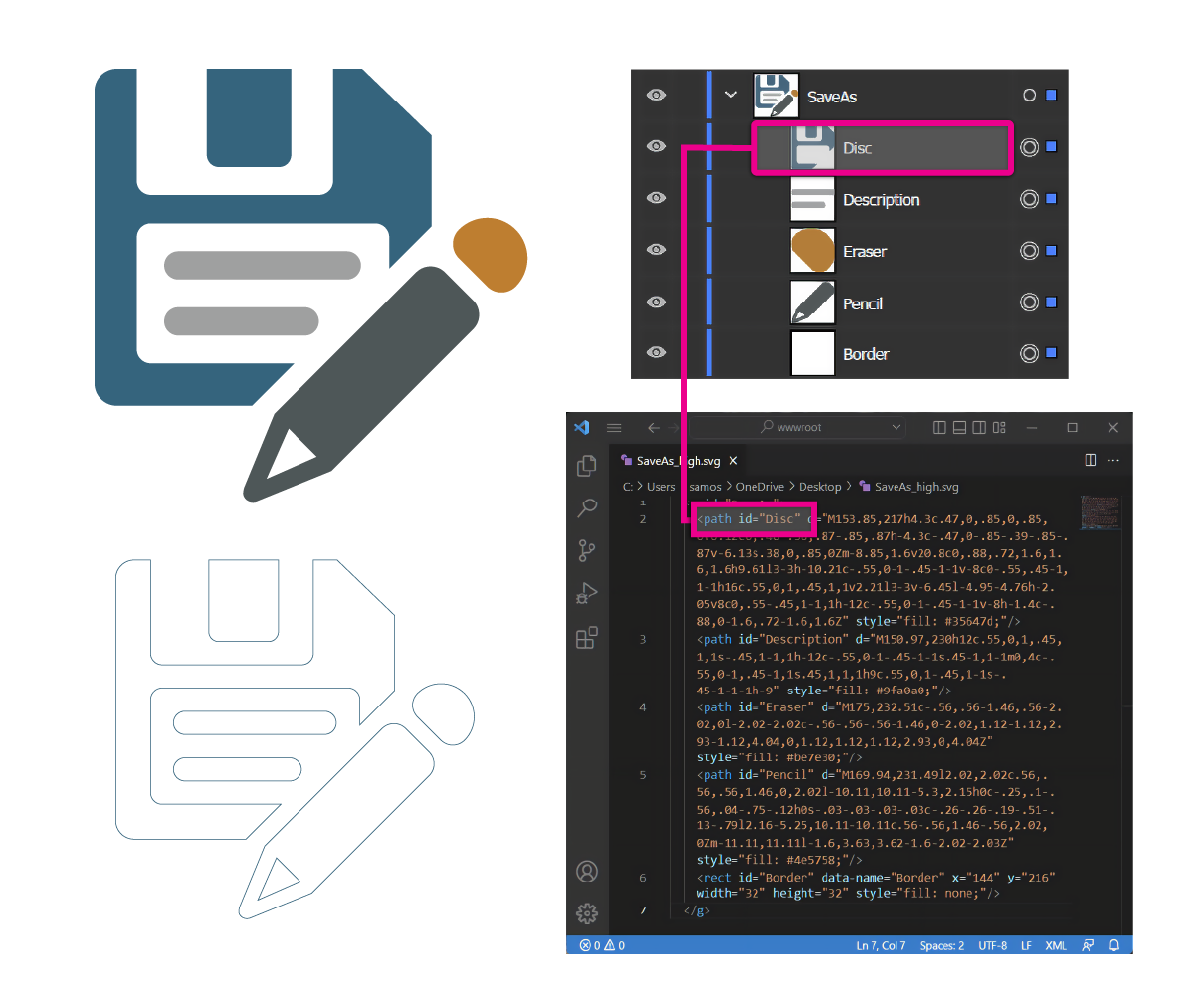
Each icon within each Illustrator design file must be composed of well-organized compound paths, and each layer must be logically named to produce structured SVG code.4. Creating and publishing an Adobe Icon Library for global sharing.
Each icon is added to a well-organized Adobe Library and is shared with fellow designers around the globe. This provides an all-important master version of each icon and fidelity version which can be quickly edited and made instantly available to other designers.